 加载中...
加载中...
 2024-04-03
2024-04-03

招新举行时,今日部分展播为民众带来学生会人数最众的部分——大学生新媒体中央□。
后期组(重要承当录制视频的后期剪辑编辑等做事,以及植保电台等原创小视频的修制)



一篇养眼的推送,少不了适可而止的排版,每一次做事都能纵享优质推文正在本人手中出现的喜悦之情○□。


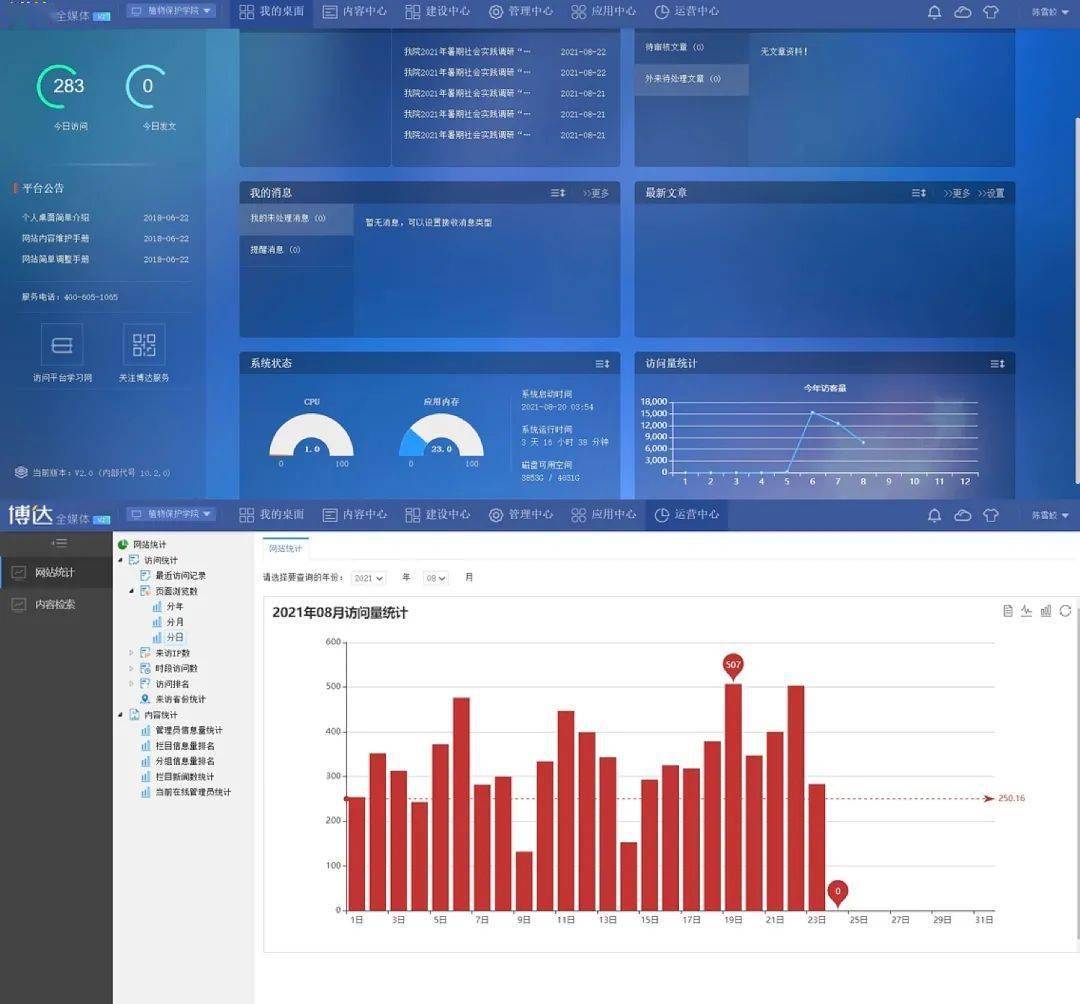
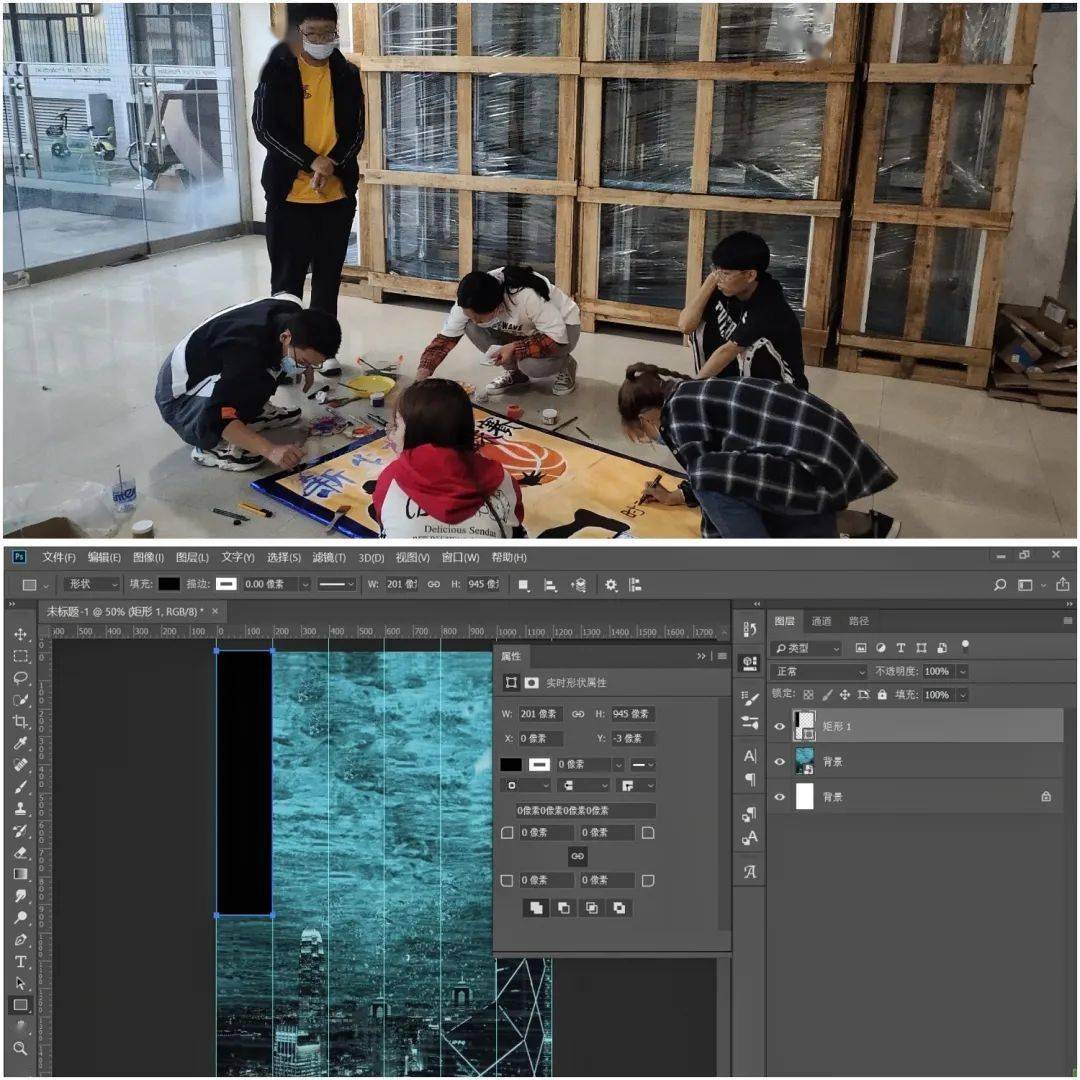
照相组(重要承当学院举止视频、照片的收罗做事,并供给图片素材及更繁杂的图片PS□,举办影视类角逐举止)
于不知不觉中成为激动数字化校园设立的一份子○□,正在这里你可能经验到不相同的结果感与疾活【部分展播】学生会招新举!
这一收效可谓令“优爱腾”侧目。记者梳剪发现,三者目前均处于亏空运营形态○□。
假使相机承载了你的梦□○,咱们乐意给你一个平台,用图片去绽放本人的梦思,每一段视频都纪录着一份美丽○□,你也可能成为剪辑能手。
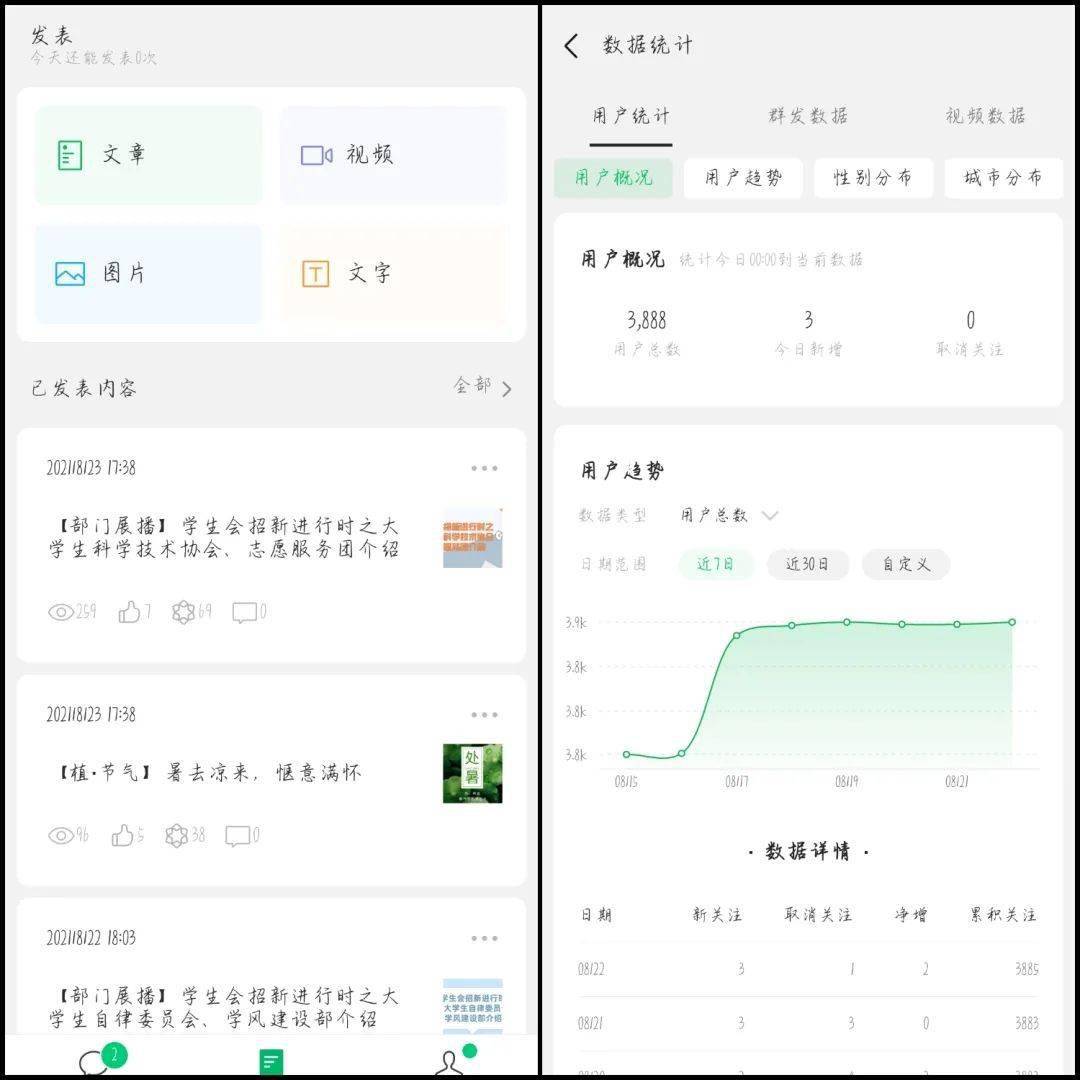
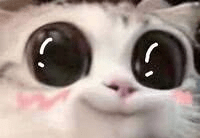
重要承当学院网站的庇护与运营□□,筹划拓展搜集利用办事功用以及学院讯息行时之大学生新媒体核心先容、原创推文的上传做事。
每张海报都暴露着你独有的气宇【部分展播】学生会招新举行时之大学生新媒体核心先容,每块流传板都纪录着你笔下的俊秀;用文字转达故事,用书写放飞梦思○□,正在文字图片里体悟静水流深。
看到以上的做事先容□,你是否仍然按耐不住本质思来的鼓动了呢,疾来看看你都能正在这里学会什么炫酷的手艺吧(๑•̀ㅂ•́)و✧!

植物掩护学院大学生新媒体中央由学院团委陈雪蛟师长举行指引。重要愚弄学院新媒体举动流传器械□,实时对学生会做事景况、做事经过以及全院学生进修、举止、生计景况举行报道;赞誉进步小我和进步事迹;报道社会热门题目;别的使用众媒体工夫修制种种举止视频、板报、讯息稿等,鞭策全院精神文雅设立。新媒体中央设立五个重要做事中央蕴涵微信中央、学院网站中央、易班中央、影视中央、采编中央,其重要职责如下:
美文组(承当对接诸位师长,寻常做事与原创推文的写作,为影视中央供给视频脚本)